I STOLE my friend's game and remade it in 1 DAY! | Godot 24h Devlog
Yup – I finally did it: I gave myself a 1 day-time constraint, and I finished a game made in Godot!
This had been a long dream of mine cause I’m always starting new projects... and then stopping before I get anything that is truly finished. (Even more so with the Youtube channel that, even though I love doing it, does require me to make new content often, and can sometimes “interrupt” me during my game dev sessions.)
So this time, I decided I’d stuff all those interrupted session into a single day, and see if I could produce a little mini-game in that time.
And well: here’s the result.
Overview
The game is called Mini Survival Space Quest, or "MiSSQ".
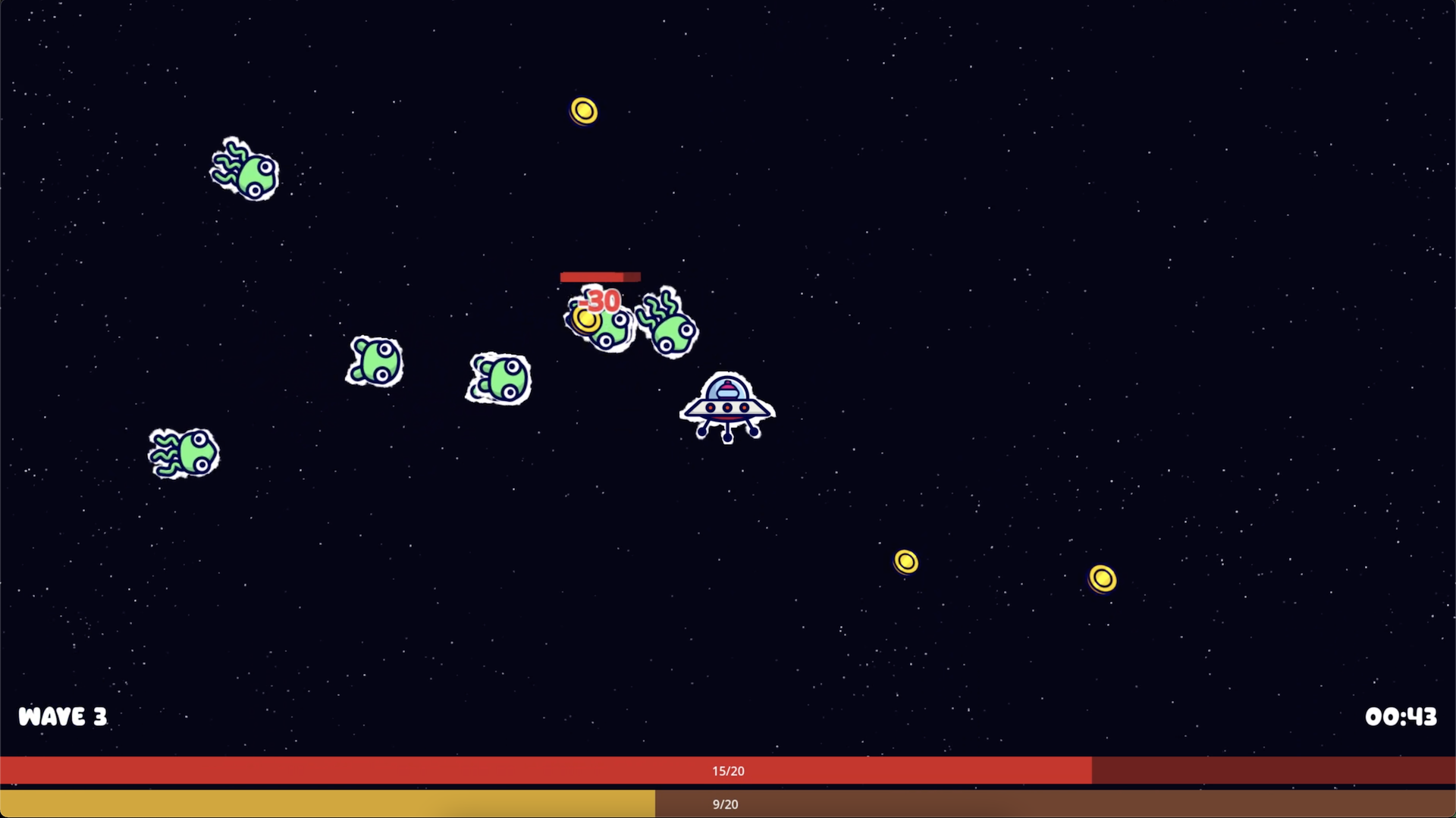
It’s a Vampire Survivors-like that takes place in space, where you control a little astronaut fighting off aliens until the alien boss shows up, and you defeat it, and you win the game. Or you take one hit too many and you get a game over.

The game in itself isn’t meant to be revolutionary, or super-hard: I wanted to make something that a reasonably focused player could beat in 5 or 10 minutes.
And I actually enjoyed this quick-time constrained dev experience a lot more than I thought I would! So I decided I’d make this small devlog and share with you how I went about creating MiSSQ, what tools I used, what kinda systems or Godot nodes it relies on, and more.
I hope you’ll like it – and if you do don’t hesitate to tell me in the comments if you’d like me to do more of this format :)
Ideation
Honestly, that might be the shortest part.
The game I’ve made is by no means original, especially given how the Vampire Survivors-like genre has boomed recently. I wanted to work on something I knew would work, and a type of game that I was clear on how to implement. (Or could learn quickly...!)
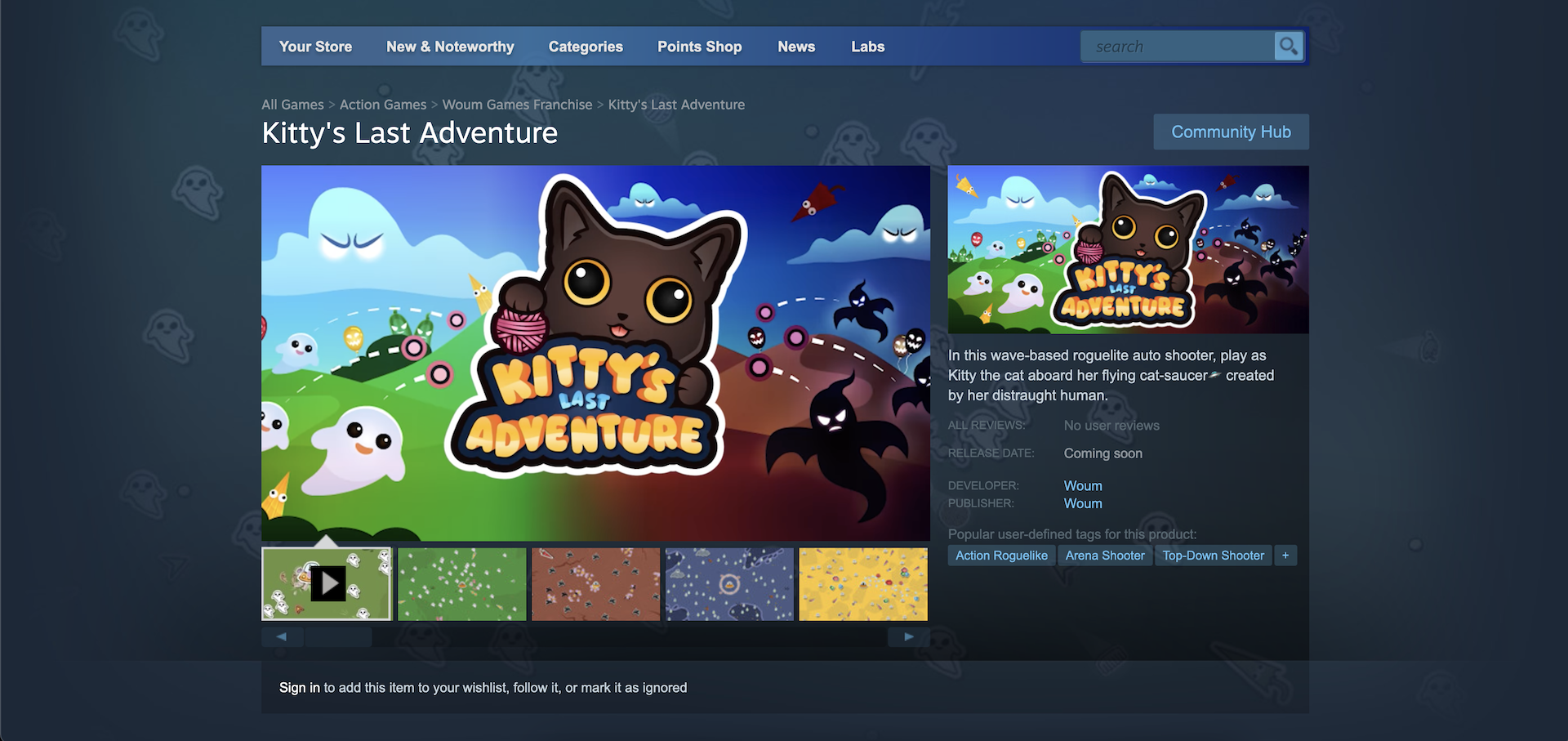
Plus, the idea of making this type of game and having this cutout paper aesthetic is a completely steal… hum, I mean an "hommage" to the real game a friend of mine is currently making – his name is Woum and he’s a really cool guy who’s working Kitty’s Last Adventure, a super cute Vampire Survivors-kinda game.

So - here, this paper layer helped get a good contrast between my sprites and the background, but it was also clearly a reminiscence of my talks with him ;)
Art vibe
Because I’m really not an artist and I usually struggle a lot with making my art, I decided I’d dive head-first into that, and see how much time was left afterwards. Even though I knew I wanted something cute, and with paper cutouts, I still had to define what my assets would look like exactly.
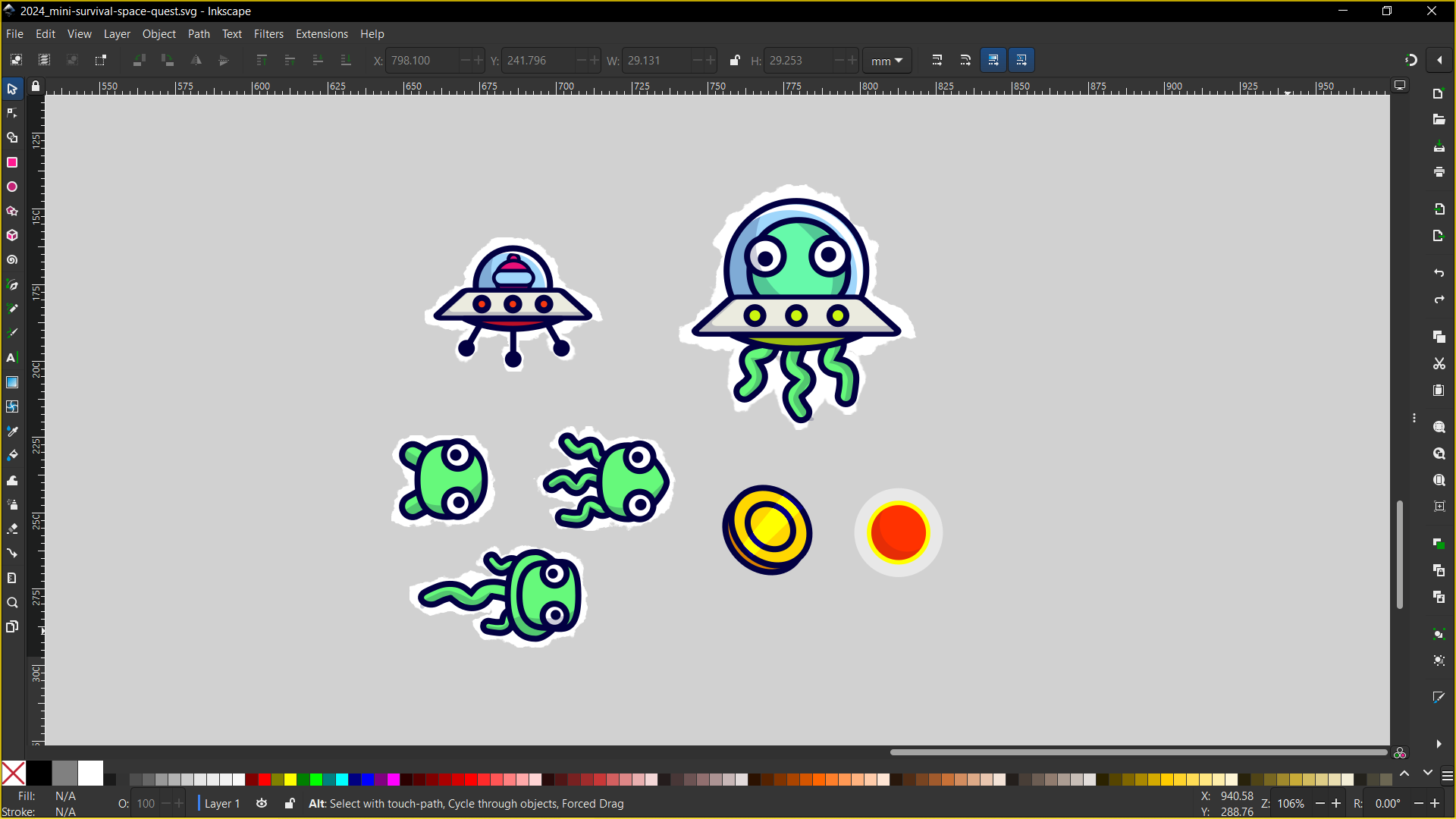
So I jumped into Inkscape, 'cause I’m a sucker for vector graphics and that’s about the only tool I can use somewhat properly for 2D, and I actually spent the first two hours or so preparing my player saucer, and then my three types and aliens and the alien boss – and of course, I also prepared a basic bullet and a coin sprite:

Toy
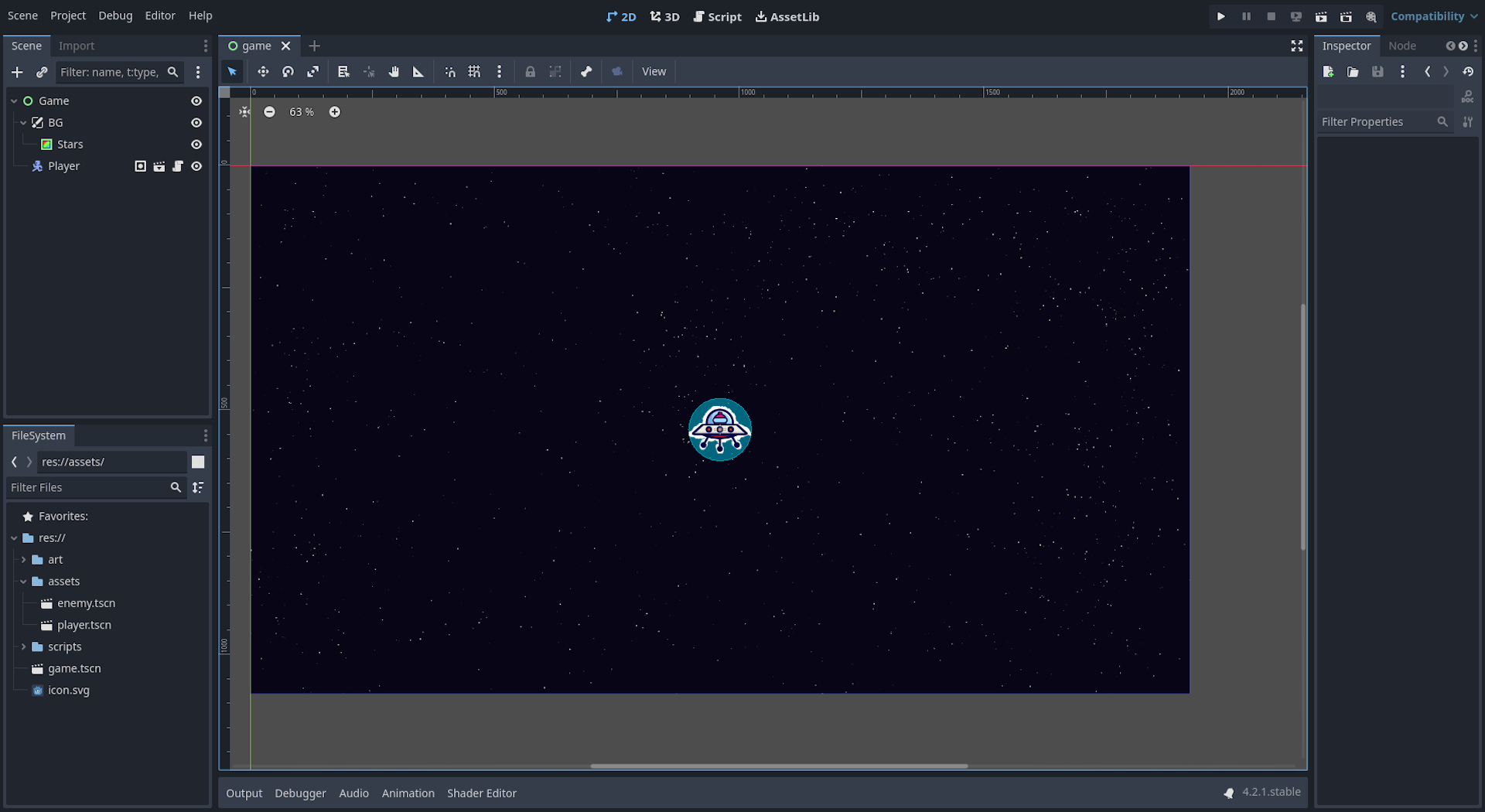
Then, I switched over to Godot and I prepared my base project.
For that, I actually used a pretty simple structure with just a <game.tscn> scene and, inside: a starry background and my player prefab scene.

It was time to work on the “toy” part of my game – or, in other words, as explained in this amazing book by Jesse Schell: the most basic component of your game loop that will repeat over and over again and will be the simplest level of interaction for the player.
In the case of a Vampire Survivors game, I feel like “the toy” is mostly about having your hero:
- move
- auto-shoot projectiles
- and escape enemies
So first, I set up my player and my test enemy as Godot CharacterBody2Ds, and for the player I coded a typical 8-directions top-down move system, like the one I talked about in this video. For the enemies, the logic was just about continuously looking at and aiming for the player, and then moving at a constant speed.
Then, in the game scene:
- I placed a few enemy instances.
- I made sure to hook a Camera2D under my player instance to be able to recenter the view.
- And I worked a bit on my background. To have it extend endlessly but still follow the player, I wrote a simple shader to offset the texture by a given amount, and I updated this value from my player script as I moved around.
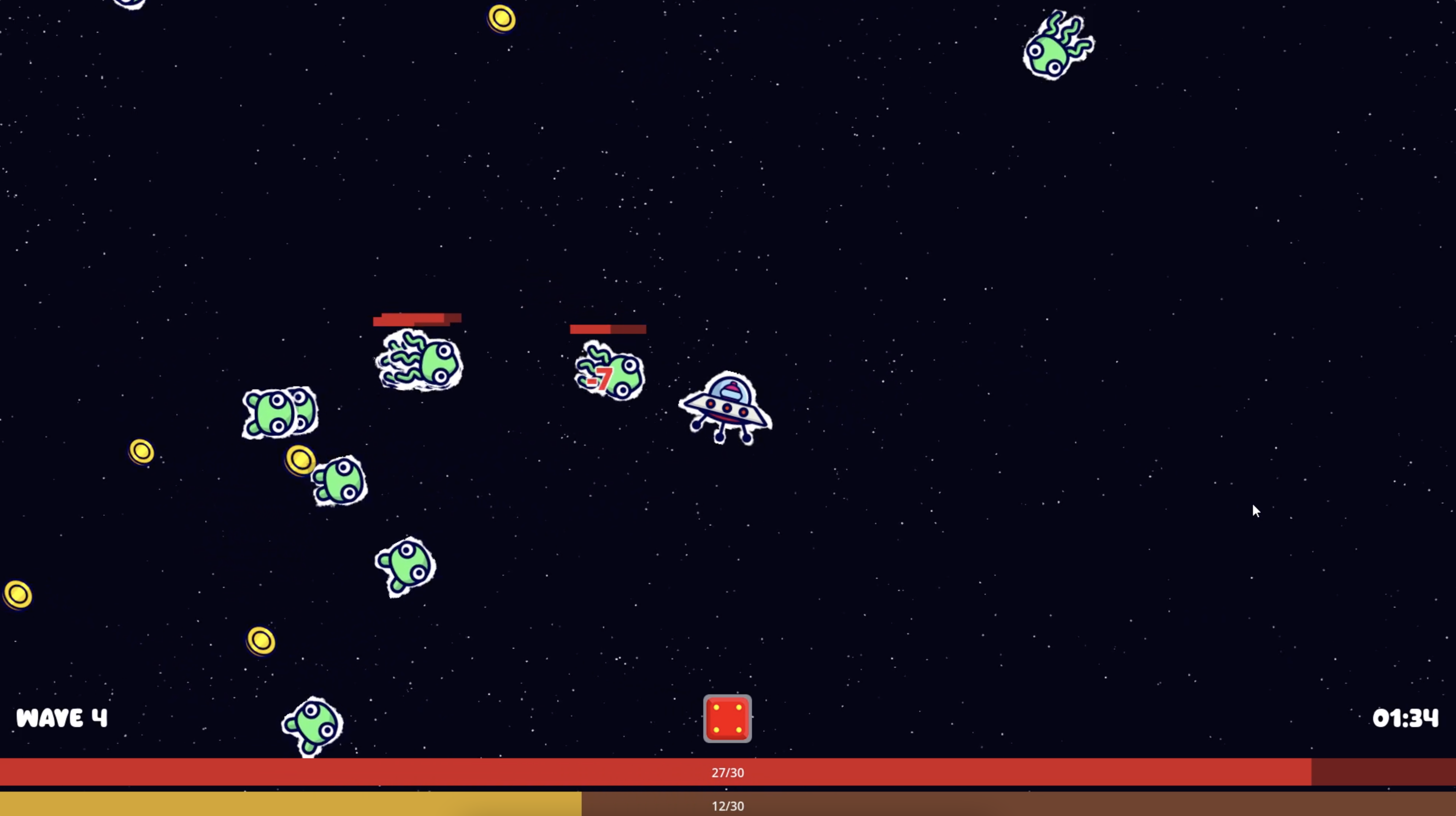
So, at that point, I had a basic game prototype with my player in the middle, and the enemies coming towards it.

But... it had already been over 6 hours!
Gameplay
The next step was to actually upgrade all of this to get a modicum of gameplay.
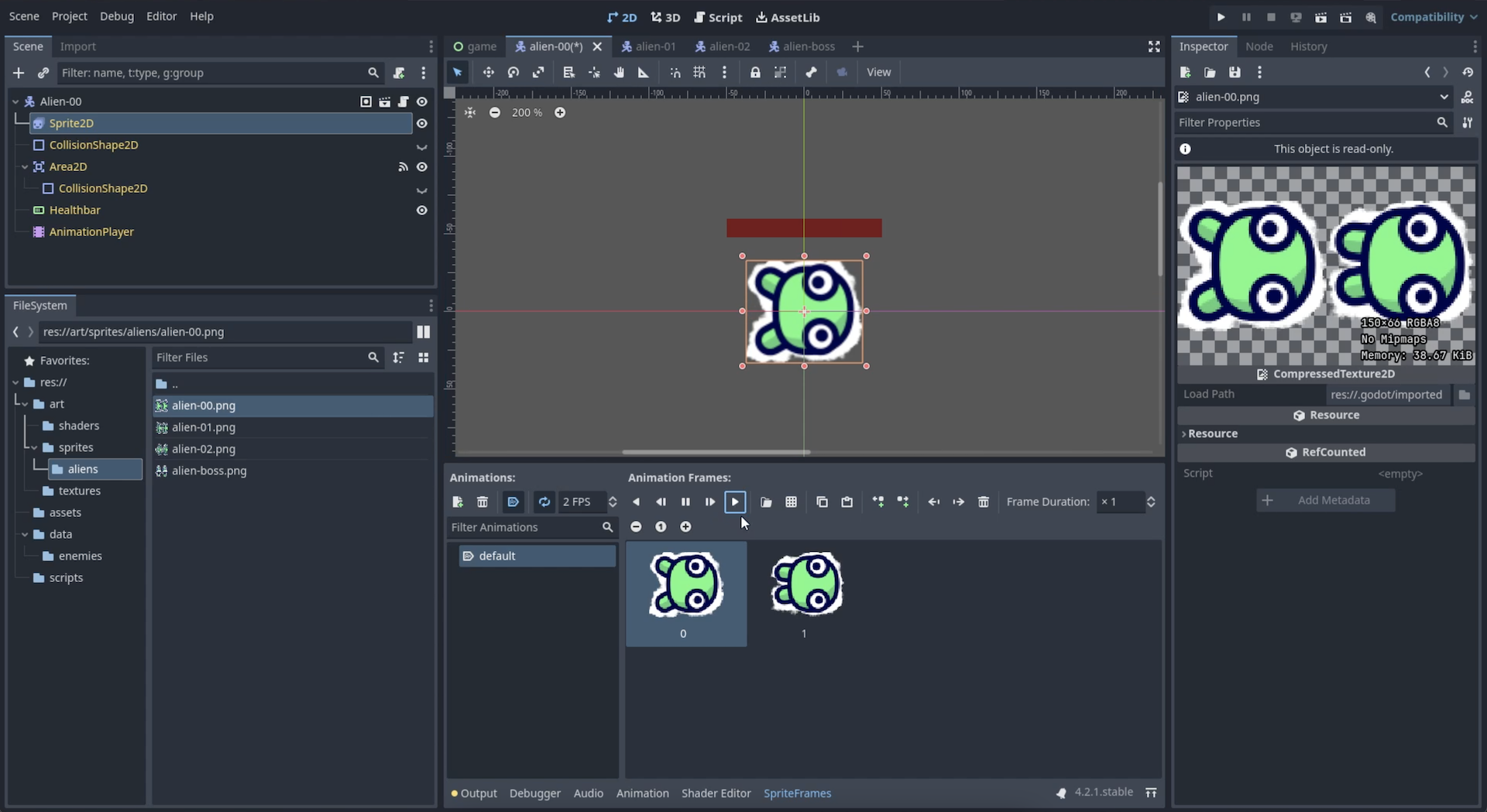
So I started by implementing my three types of enemy plus the boss, along with their unique data as project resources. And because I’d made two-frames animations in Inkscape, I could use those little tilesheets and split them as frames for AnimatedSprite2D nodes that autoplay when the game starts:

With those prefabs ready, I setup a simple enemy spawner that has a list of waves and iterates through them to know how many enemies of each type to create, with a basic timer to have those enemies pop regularly. (By the way, if you’re curious: the enemies are simply instantiated at random 2D positions around the player.)
Looking at my clock, I realised I’d spent almost 8 hours on MiSSQ so far, and I still couldn’t actually hit the enemies, collect rewards, level up, or do any of the basic things a game of the genre should allow you to do!
That's why the following hours were spent on implementing the core systems for the game.
Adding weapons & attack
I first worked on the weapon system – and I wanted it to be fairly tweakable, so I devoted some time to defining my weapon data template properly and abstracting the logic as much as possible.
I also had my player bullets actually damage the enemies and my enemies damage the player upon contact, so that I could kill the enemies to get coins, or get hit by the aliens and lose some HP.
Then, I gave my player some basic statistics like a healthbar and a number of collected coins, and I added the UI to keep track of my player’s state on-screen. This was also a good opportunity to create a basic game timer in the bottom-right corner, so that I could tell the players how long the game lasted if they managed to kill the boss, and a wave counter in the bottom-left corner.

Leveling up
Then, I linked the coin collection system to the players leveling up – and here my formula for how much a level costs is really super simple: it’s just the current level x 10.
I also had to do some low-tier tooling to have my weapon project resources be automatically loaded by the game upon launch, so that I could get this list of weapons and upgrades when the player reached a new level.
Thanks to that preparation, after creating some new sprites in Inkscape, I could quite quickly create the second weapon for my game, the “shard” that orbits around the player and deals close damage.
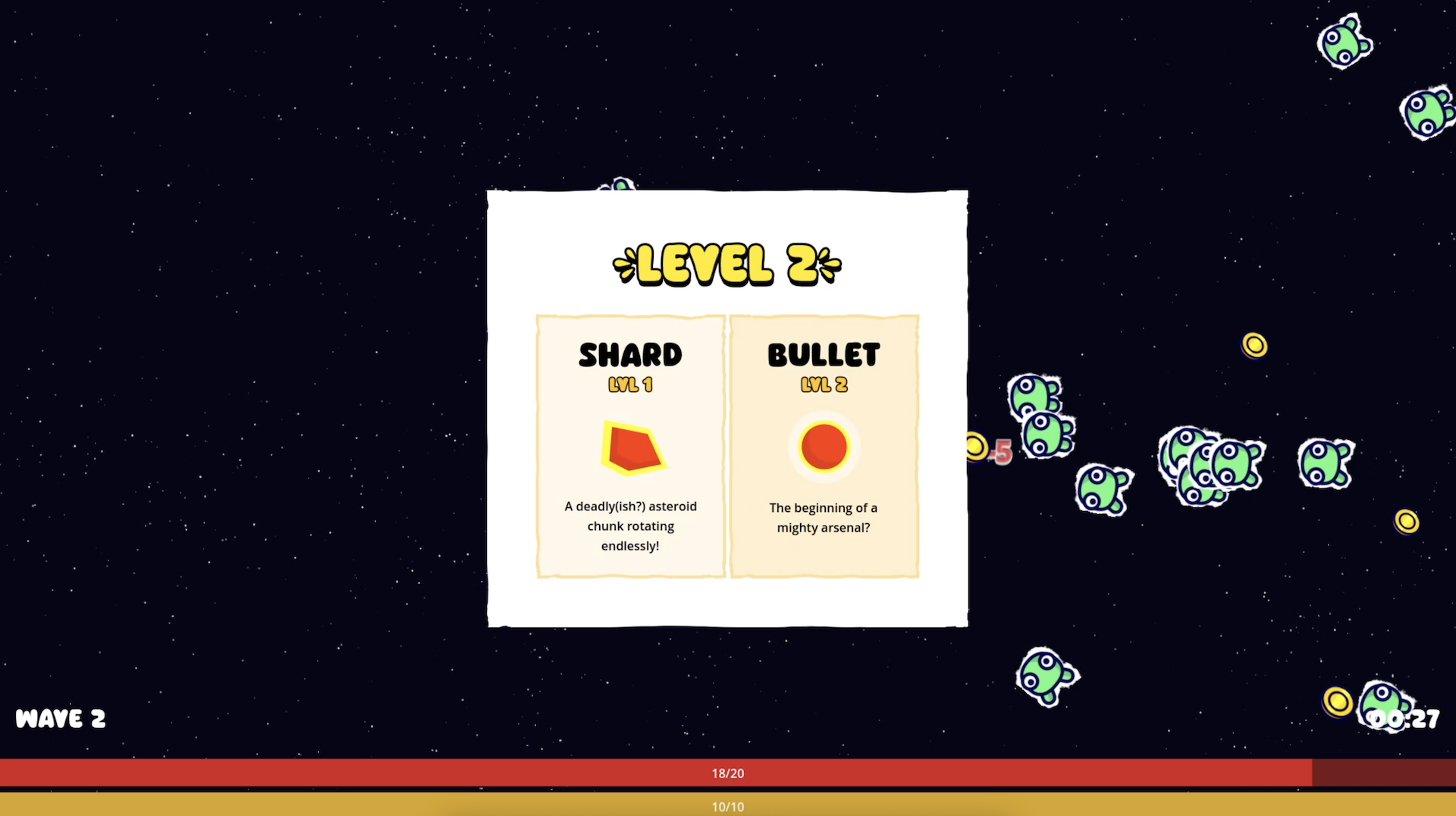
And I implemented my upgrade popup to show up everytime the player collected enough coins to level up, with random upgrades or new weapons:

Implementing the relics
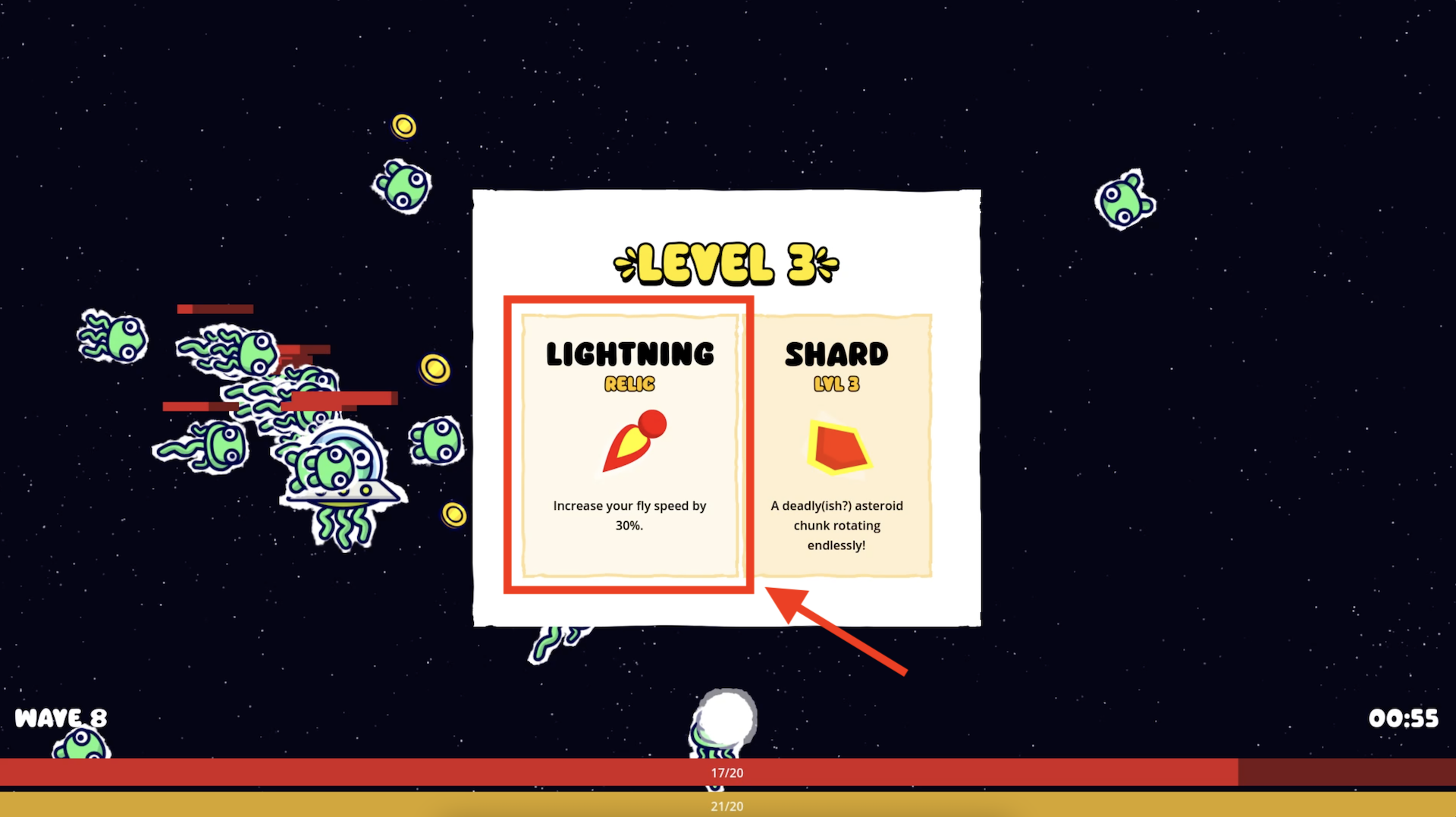
A couple of hours later, I’d also extended this system to include the notion of relic, which is a special artifact you have a certain chance of getting during an upgrade and that gives you a global bonus during the entire run – but you can only take one each time, so you have to pick it wisely:

Polishing the player experience
It’s also about that time that I added a second type of loot to the enemies: the hearts, that can restore 3 HP for the player, but have a fairly small chance of dropping.
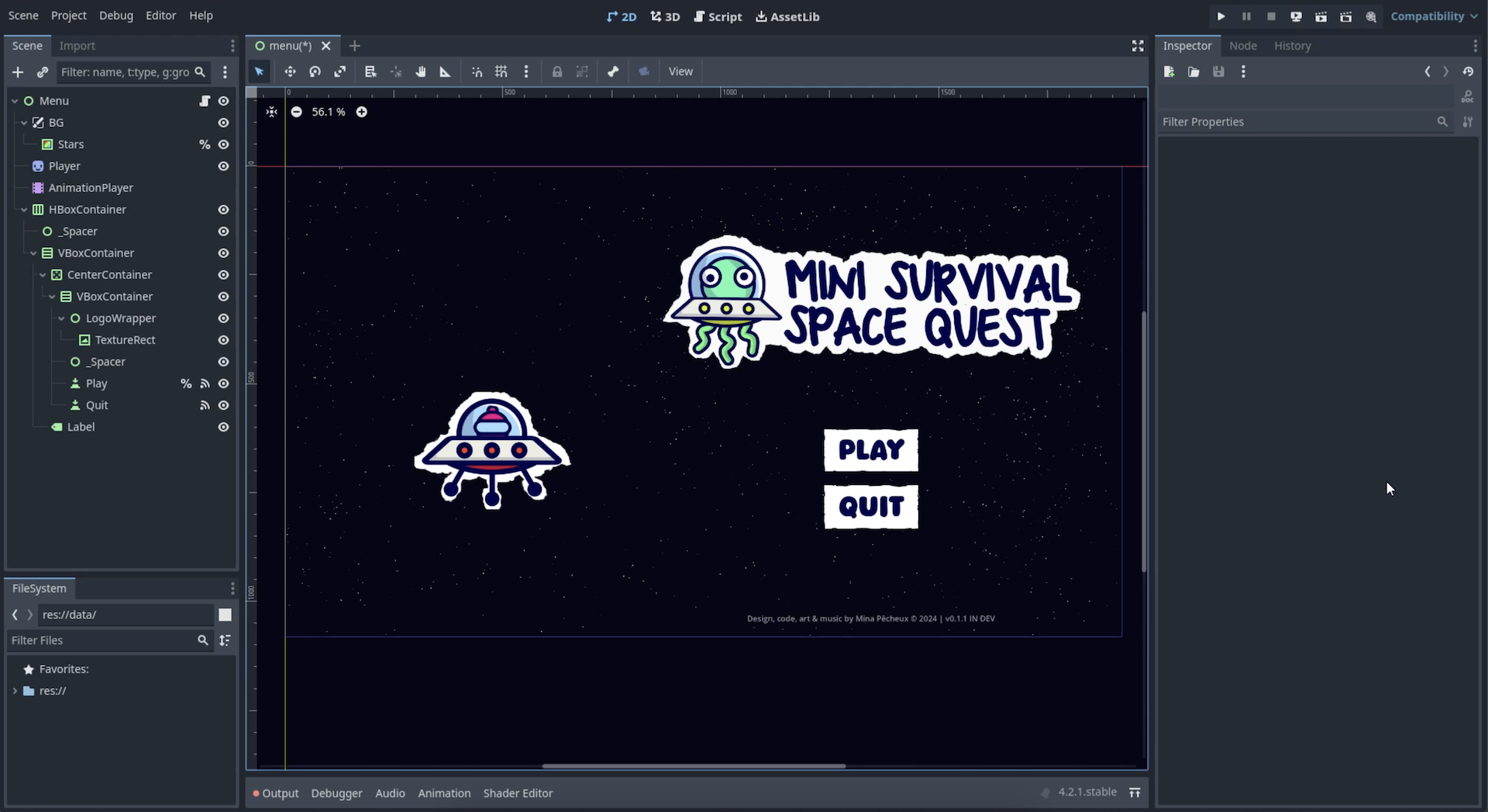
Then, nearing hour 15, I finished my game loop by implementing the victory and game over conditions, along with the associated UI panels… and I wrapped up a quick main menu scene to greet players when they launch the game:

(Though yes, again, I did have to battle a bit with my bad art skills in Inkscape for the logo, which took me another half-hour.)
Sounds & music
At that point, I’d already spent way more than half my allotted time on the game (about 16 hours), but I wanted to add an essential tool for immersion: sound and music.
For the sounds, I’ll admit I just downloaded and picked from Kenney’s great packs, though I took a bit of time to prepare a global audio manager that could randomly re-pitch sounds to create some variations.
For the music, however, I really didn’t want to take a royalty free track – so I opened up my DAW, and I started fiddling with ideas.
My first trial was way to electronicky to my taste. Rather, I wanted to get a heroic, though slightly wacky vibe. I eventually did the best I could with my various virtual instruments (again, for the curious, it's mostly the LABS from Spitfire and a bunch of Native instruments). Especially when, for some unknown lucky reason, Native decided it was the moment to send me an email with a free analog synth plugin, and I could finally tweak my main theme instrument to perfection.
Or not, I’ll let you be the judge of that. But believe me, it’s still way better than what we had before ;)
So I eventually had about 1 minute and a half of background music that captured the vibe I had in mind, and it was pretty easy to integrate it to my audio manager!
(By the way, I made sure to put this audio manager as an autoload in my project so that those sounds, and in particular the music, would play continuously from the main menu to the game scene.)
Juiciness
All throughout the dev, I tried to regularly boost the gameplay with little tricks, like:
- Adding acceleration and deceleration to the player, instead of having instant movement – this makes it a bit slippery, which isn’t something everyone likes but I think is a nice deviation from the traditional Vampire Survivors game.
- I also gave the enemies a spawn animation thanks to an AnimationPlayer node that makes them grow quickly instead of just appearing out of nowhere; and the player a hit animation to emphasise the moment.
- To make the boss & player deaths more impactful, I prepared a tilesheet of explosion frames in Inkscape, and I created a little VFX prefab to instantiate on the defeated character when it receives the fatal blow.
- For the sake of smoothness, I set up a quick fade-to-black scene transition between the main menu and the game that is triggered when we click on the Play or the Back to menu buttons
- And finally, I added a simple shader-based full-screen effect that highlights important moments in the game like leveling up, collecting a heart or hitting a game over.
At that point, I therefore had the first prototype version of Mini Survival Space Quest, made in about 22 hours, with the entire game loop, the weapons and upgrades system, the extra relic feature, quite a number of juiciness improvements and even some original music!
Later additions
Although it was interesting creating under a time constraint, there were a few things I thought could really benefit the mini-game but were too hard to fit in one day. So I did take some extra hours afterwards to further improve the game.
I’m not gonna go into a full break-down of the features here cause you can probably discover them by yourself if you check out the game on itch, but in short I did a bit of cleaning up of my code, I took care of making the UI navigable with cross-platform inputs, I added a basic English/French localisation and I added the new “wave” weapon.
Of course, there’s still a lot more I could add or improve, and this is clearly not an actual game. But I’m really happy I managed to finally finish it, and I’m honestly pretty happy with the result, too :)
But what do you think? Is MiSSQ and this devlog interesting? Would you enjoy me making more of that kind of content? Tell me in the comments down below!
As always, thanks a lot for reading, and take care :)
Mini Survival Space Quest
A Vampire Survivors-like mini-game in space, made in 1 day in Godot!
| Status | In development |
| Author | Mina Pêcheux |
| Genre | Action, Survival |
| Tags | 2D, Cute, minigames, Singleplayer, Space |
| Languages | English |
Leave a comment
Log in with itch.io to leave a comment.